让我们通过一个实例来测试上述两种方法:
首先,让我们建立一个词库,提供自动完成的列表。这个词库Copy自Atlas的官方文档示例,是一些.NET的常见术语。将其存为WordData.txt并置于App_Data目录下。
 access control list (ACL)
access control list (ACL) ADO.NET
ADO.NET aggregate event
aggregate event alpha channel
alpha channel anchoring
anchoring antialiasing
antialiasing application base
application base application domain (AppDomain)
application domain (AppDomain) application manifest
application manifest application state
application state ASP.NET
ASP.NET ASP.NET application services database
ASP.NET application services database ASP.NET mobile controls
ASP.NET mobile controls ASP.NET mobile Web Forms
ASP.NET mobile Web Forms ASP.NET page
ASP.NET page ASP.NET server control
ASP.NET server control ASP.NET Web application
ASP.NET Web application assembly
assembly assembly cache
assembly cache assembly manifest
assembly manifest assembly metadata
assembly metadata assertion (Assert)
assertion (Assert) association class
association class ASSOCIATORS OF
ASSOCIATORS OF asynchronous method
asynchronous method attribute
attribute authentication
authentication authorization
authorization autopostback
autopostback bounds
bounds boxing
boxing C#
C# card
card catalog
catalog CCW
CCW chevron
chevron chrome
chrome cHTML
cHTML CIM
CIM CIM Object Manager
CIM Object Manager CIM schema
CIM schema class
class client area
client area client coordinates
client coordinates clip
clip closed generic type
closed generic type CLR
CLR CLS
CLS CLS-compliant
CLS-compliant code access security
code access security code-behind class
code-behind class code-behind file
code-behind file code-behind page
code-behind page COM callable wrapper (CCW)
COM callable wrapper (CCW) COM interop
COM interop Common Information Model (CIM)
Common Information Model (CIM) common language runtime
common language runtime common language runtime host
common language runtime host Common Language Specification (CLS)
Common Language Specification (CLS) common object file format (COFF)
common object file format (COFF) common type system (CTS)
common type system (CTS) comparison evaluator
comparison evaluator composite control
composite control configuration file
configuration file connection
connection connection point
connection point constraint
constraint constructed generic type
constructed generic type constructed type
constructed type consumer
consumer container
container container control
container control content page
content page context
context context property
context property contract
contract control state
control state cross-page posting
cross-page posting CTS
CTS custom attribute (Attribute)
custom attribute (Attribute) custom control
custom control 然后创建一个Web Service用来提供建议列表,其中逻辑不多讲了,大概是读入上面的词库并根据输入找出相关的词汇,注意一下GetWordList方法的签名。
 using System;
using System; using System.IO;
using System.IO; using System.Web;
using System.Web; using System.Collections;
using System.Collections; using System.Collections.Generic;
using System.Collections.Generic; using System.Threading;
using System.Threading; using System.Web.Services;
using System.Web.Services; using System.Web.Services.Protocols;
using System.Web.Services.Protocols; using System.Xml.Serialization;
using System.Xml.Serialization;
 [WebService(Namespace = "http://tempuri.org/")]
[WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] public class AutoCompleteService : System.Web.Services.WebService
public class AutoCompleteService : System.Web.Services.WebService

 {
{  private static string[] autoCompleteWordList = null;
private static string[] autoCompleteWordList = null;
 [WebMethod]
[WebMethod] public String[] GetWordList(string prefixText, int count)
public String[] GetWordList(string prefixText, int count)

 {
{  // init the suggest list
// init the suggest list if (autoCompleteWordList == null)
if (autoCompleteWordList == null)

 {
{  string[] temp = File.ReadAllLines(Server.MapPath("~/App_Data/WordData.txt"));
string[] temp = File.ReadAllLines(Server.MapPath("~/App_Data/WordData.txt")); Array.Sort(temp, new CaseInsensitiveComparer()); // sort for binary search
Array.Sort(temp, new CaseInsensitiveComparer()); // sort for binary search autoCompleteWordList = temp;
autoCompleteWordList = temp; }
}
 int index = Array.BinarySearch(autoCompleteWordList, prefixText, new CaseInsensitiveComparer());
int index = Array.BinarySearch(autoCompleteWordList, prefixText, new CaseInsensitiveComparer()); if (index < 0)
if (index < 0)

 {
{  index = ~index;
index = ~index; }
}
 int matchingCount;
int matchingCount; for (matchingCount = 0; matchingCount < count && index + matchingCount < autoCompleteWordList.Length; matchingCount++)
for (matchingCount = 0; matchingCount < count && index + matchingCount < autoCompleteWordList.Length; matchingCount++)

 {
{  if (!autoCompleteWordList[index + matchingCount].StartsWith(prefixText, StringComparison.CurrentCultureIgnoreCase))
if (!autoCompleteWordList[index + matchingCount].StartsWith(prefixText, StringComparison.CurrentCultureIgnoreCase)) break;
break; }
}
 String[] returnValue = new string[matchingCount];
String[] returnValue = new string[matchingCount]; if (matchingCount > 0)
if (matchingCount > 0)

 {
{  Array.Copy(autoCompleteWordList, index, returnValue, 0, matchingCount);
Array.Copy(autoCompleteWordList, index, returnValue, 0, matchingCount); }
} return returnValue;
return returnValue; }
} }
} Web Service建立好之后您可以直接测试一下,如果一切正确,我们就继续编写Atlas页面。
首先,无论使用客户端AutoComplete Behavior还是服务器端AutoComplete Extender,一个ScriptManager都是必不可少的:
 < atlas:ScriptManager runat ="server" ID ="scriptManager" />
< atlas:ScriptManager runat ="server" ID ="scriptManager" /> 如果使用客户端AutoComplete Behavior,首先需要书写一个HTML input:
 < input id ="clientTextBox" type ="text" style ="width: 400px;" />
< input id ="clientTextBox" type ="text" style ="width: 400px;" /> 然后,相应的书写Atlas Script。请小心书写毕竟这里基本没有强大的IDE的支持。
 < page xmlns:script ="http://schemas.microsoft.com/xml-script/2005" >
< page xmlns:script ="http://schemas.microsoft.com/xml-script/2005" >  < components >
< components >  < textBox id ="clientTextBox" >
< textBox id ="clientTextBox" >  < behaviors >
< behaviors >  < autoComplete
< autoComplete  serviceURL ="AutoCompleteService.asmx"
serviceURL ="AutoCompleteService.asmx"  serviceMethod ="GetWordList"
serviceMethod ="GetWordList"  minimumPrefixLength ="2"
minimumPrefixLength ="2"  completionSetCount ="10"
completionSetCount ="10"  completionInterval ="500" />
completionInterval ="500" />  </ behaviors >
</ behaviors >  </ textBox >
</ textBox >  </ components >
</ components >  </ page >
</ page > 在使用服务器端AutoComplete Extender时,一切都非常简单,我们只需要添加一个服务器端TextBox和一个AutoComplete Extender即可:
 < asp:TextBox ID ="serverTextbox" runat ="server" Width ="400px" />
< asp:TextBox ID ="serverTextbox" runat ="server" Width ="400px" />  < atlas:AutoCompleteExtender ID ="serverCompleteExtender" runat ="server" >
< atlas:AutoCompleteExtender ID ="serverCompleteExtender" runat ="server" >  < atlas:AutoCompleteProperties Enabled ="true" MinimumPrefixLength ="2" TargetControlID ="serverTextbox"
< atlas:AutoCompleteProperties Enabled ="true" MinimumPrefixLength ="2" TargetControlID ="serverTextbox"  ServiceMethod ="GetWordList" ServicePath ="AutoCompleteService.asmx" />
ServiceMethod ="GetWordList" ServicePath ="AutoCompleteService.asmx" />  </ atlas:AutoCompleteExtender >
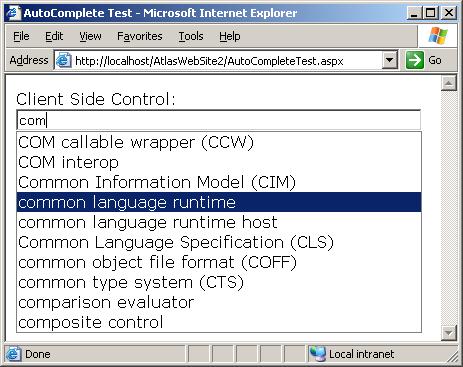
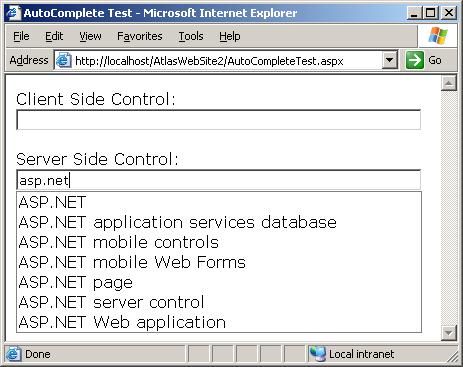
</ atlas:AutoCompleteExtender > 至此为止,大功告成,让我们在浏览器中测试一下:
客户端AutoComplete Behavior:

服务器端AutoComplete Extender:
 本实例程序的源代码可以在此下载:
本实例程序的源代码可以在此下载: